TIL
[2024.05.14] React 입문 강의 정리
_자몽
2024. 5. 14. 23:57
- React 입문 강의 중 한 번 더 리마인드가 필요한 내용 정리
1. Javascript 런타임 환경
- 런타임? 프로그래밍 언어가 구동(running)되는 환경(environment)
- 런타임 환경은 크게 브라우저와 node 환경으로 나뉨
// 아래 파일을 브라우저에서 실행하면 정상작동 하지만, node 환경에서 실행하면 오류가 발생
// test.js
function printAlert() {
alert('이 함수는 브라우저 환경에서만 실행됩니다.');
}
printAlert();
2. React Children의 사용
- children은 props 중 하나로, 자식 컴포넌트로 정보를 전달하는 방법
- 컴포넌트 태그 안에 적는게 아닌, 컴포넌트의 opening 태그와 closing 태그 사이의 내용이 children으로써 전달됨
import React from "react";
function User(props) {
console.log(props.children)
return <div></div>;
}
function App() {
// <User>사이 부분이 children
return <User>안녕하세요</User>;
}
export default App;
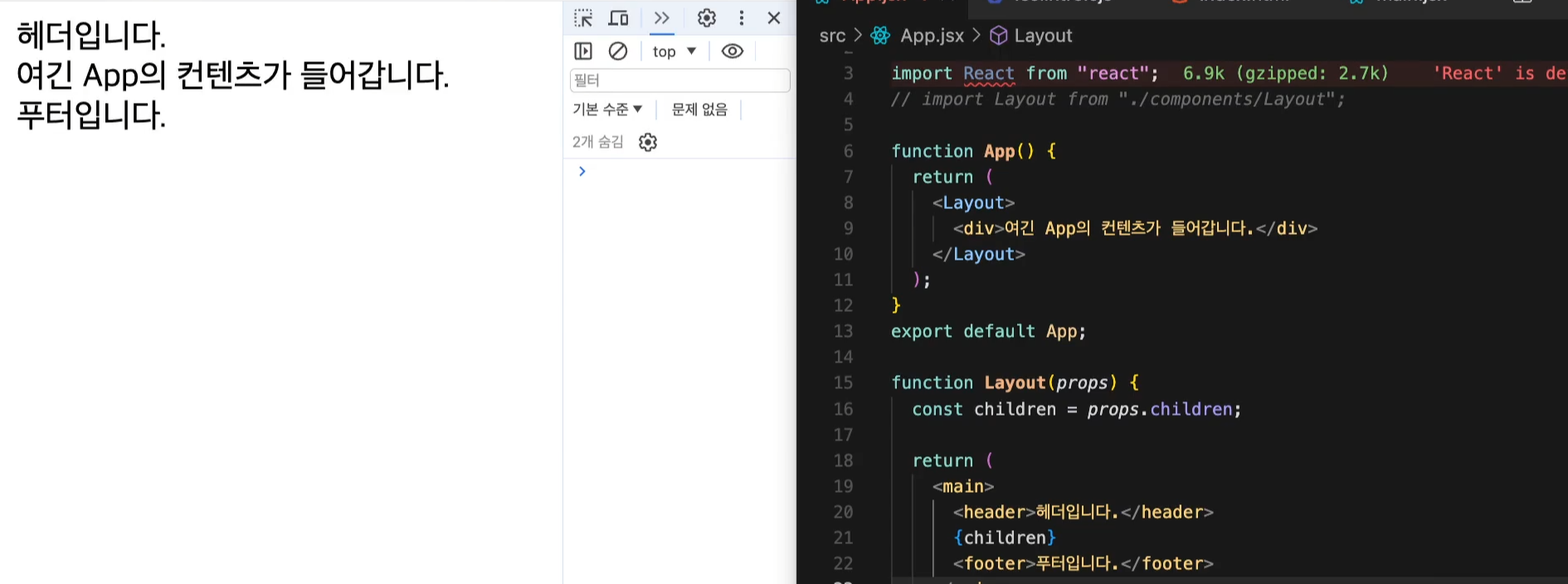
2-1. children의 용도
<Layout> 컴포넌트를 만들 때 주로 사용. 이런 식으로 사용하면 깔끔하게 UI를 그릴 수 있을 것 같다.

3. 리액트의 불변성과 렌더링 트리거
※ 리액트에서는 화면을 리렌더링 할지 말지 결정할 때 state의 변화를 확인
=> state가 변하면 리렌더링을 하고, 변하지 않으면 리렌더링이 일어나지 않음
=> state가 변했는지는 메모리 주소를 비교하는 원리
3-1. 렌더링 트리거(★★★)
=> 리렌더링이 발생되는 4가지 상황
- 첫 리액트 앱을 실행했을 때
- 현재 리액트 내부에 어떤 상태(state)에 변경이 발생했을 때.
- 컴포넌트 내부 state가 변경되었을 때
- 컴포넌트에 새로운 props가 들어올 때,
- 상위 부모 컴포넌트에서 위에 두 이유로 렌더링이 발생했을 때
강의만 듣다보니 직접 구글링해서 추가적으로 알아가는 시간이 부족한 것 같다. 공휴일을 사용해서 좀 더 깊은 내용을 정리할 수 있도록 해야겠다~!!