

Query String
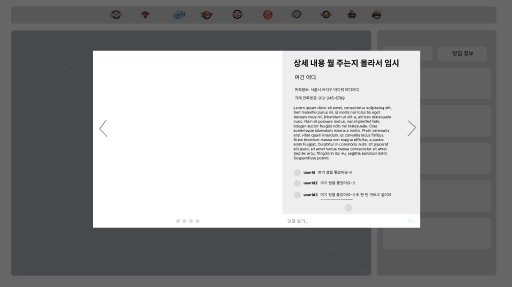
구상한 와이어프레임을 보면 MAP 페이지에는 지도 api와 숙박/맛집 정보를 가져오는 api까지 사용하여 서버와 통신할 일이 많은 작업이 포함되어 있어, 디테일 페이지로 이동하고 다시 돌아오면 괜한 로딩시간만 더 생기지 않을까 생각하였다. 때문에 디테일 페이지를 모달 형태로 띄워 뒤에 지도나 숙박/맛집 정보는 리렌더링 되지 않도록 하는 방법을 선택하였다.
다만 이럴 경우 모달을 띄운 상태로 새로고침을 하게 되면 모달 창이 유지되지 않기에 튜터님의 도움을 받아 query string을 이용해 주소값을 부여하였다.

'TIL' 카테고리의 다른 글
| [2024.06.24] 타입스크립트 개인 주차 과제 (0) | 2024.06.26 |
|---|---|
| [2024.06.21] 아웃소싱 프로젝트 트러블슈팅회고(3-feet) (0) | 2024.06.22 |
| [2024.06.19] 상세페이지 모달 UI구성 + 공통 컴포넌트에 대한 고민 (0) | 2024.06.21 |
| [2024.06.18] JS Deep Dive_27. 배열 + 문자열 계산이 비효율적인 이유 (0) | 2024.06.19 |
| [2024.06.17] 새로운 팀 프로젝트 시작_아웃소싱 프로젝트 (0) | 2024.06.18 |
