React 입문주차 개인 과제인 TodoList를 제출하니, 아래와 같이 튜터님께 피드백이 도착했다!

확실히 input의 변화를 onChange로 감지하면서 '아 입력할 때마다 input의 값을 실시간으로 가져오는구나'라고만 생각했지 매번 리렌더링이 일어난다고 생각해보지 않았던 것 같다. 부분적으로 작은 범위의 리렌더링이라 신경쓰지 못했던 것 같고, 피드백에서 언급해주시지 않았다면 계속 이 방법대로 썼을 것 같은데 새로운 방법을 알게 되었다.(피드백 최고..!)
※ 코드 개선하기
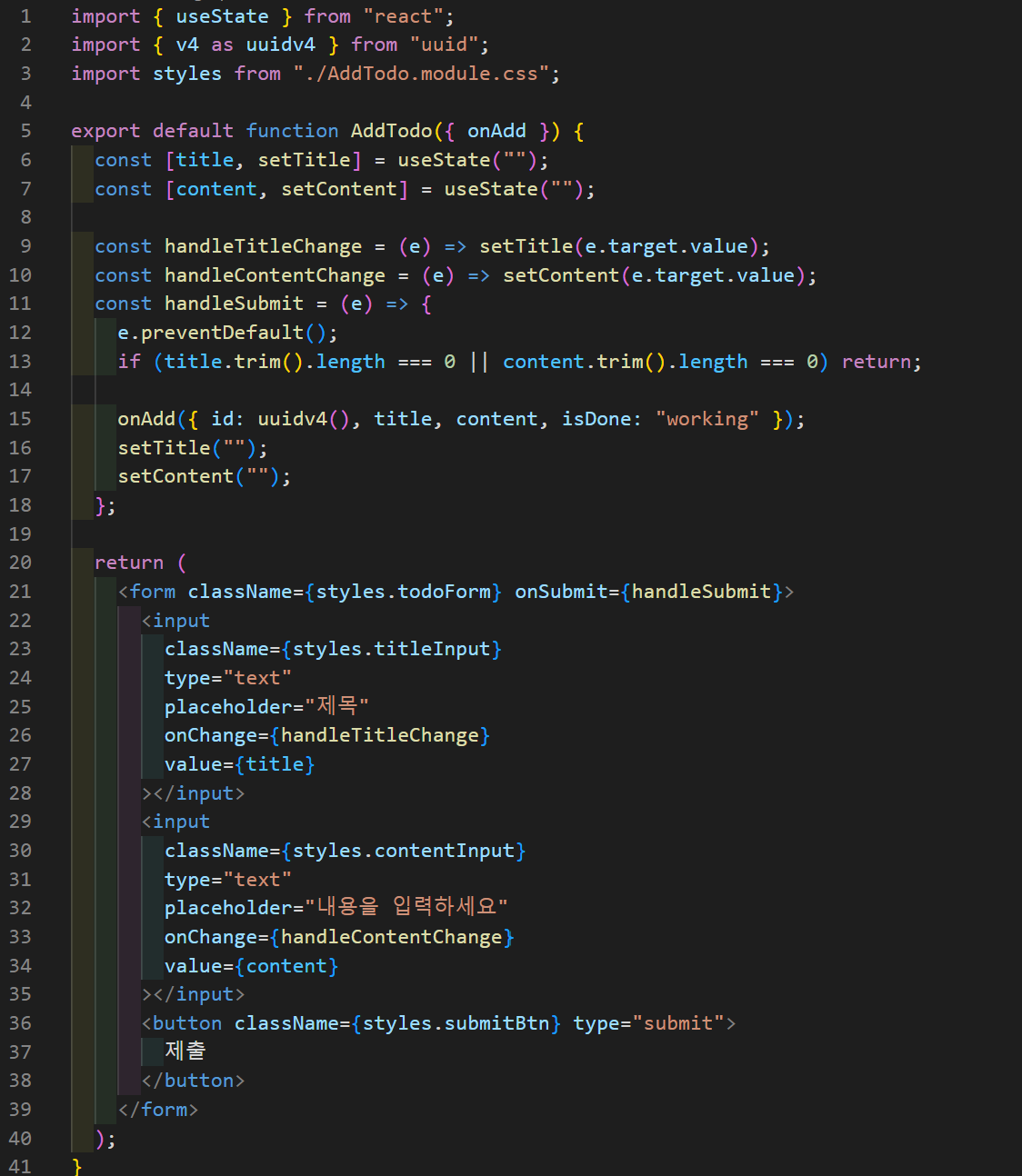
1. 개선 전 코드
- <input>에 onChange와 value를 사용

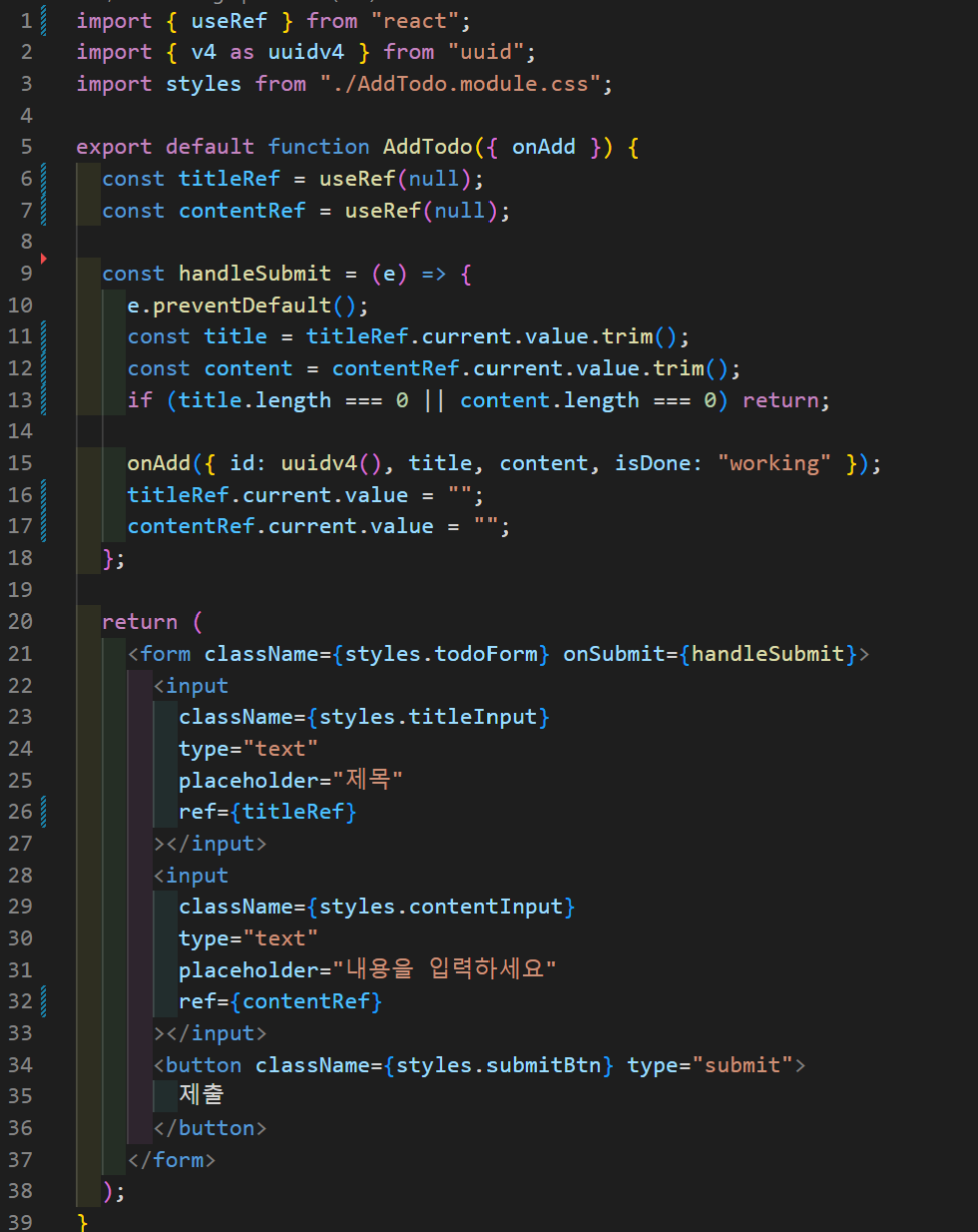
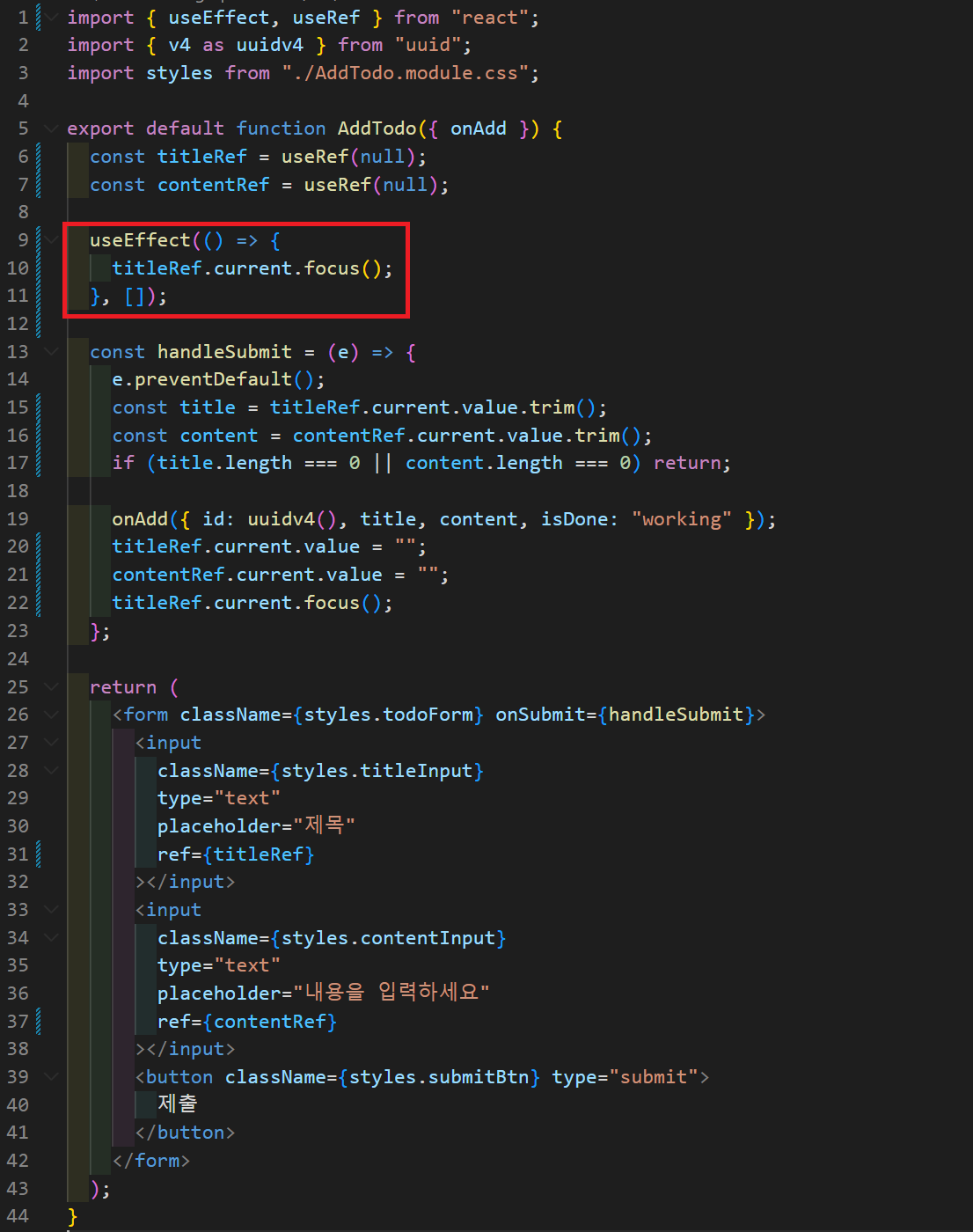
2. 개선 후 코드
- useRef를 이용해 <input>의 값을 가져온 코드
- useRef는 DOM 요소에 접근하는데 사용되며, 이렇게 생성된 객체는 값이 변경되어도 컴포넌트가 다시 리렌더링하지 않음.
- DOM에 접근할 때는 null로 초기화를 해줌

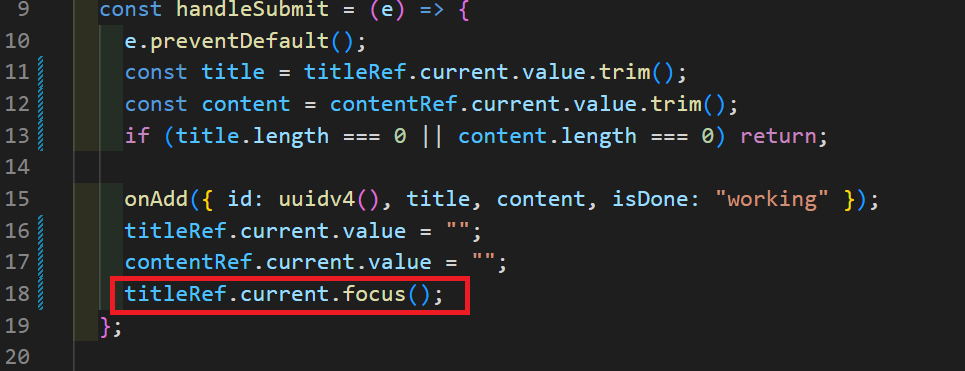
3. useRef를 이용해 <input>에 focus 두기
- 투두 리스트에서 할 일을 작성한 후, 자동으로 title input에 커서를 두면 편의성이 높아질 것 같아서 추가

4. useEffect를 이용해 초기 렌더링시에도 <input>에 focus 두기
- useRef만 사용하니 제출 후에만 input에 커서를 두는 것이 아쉬워 개선

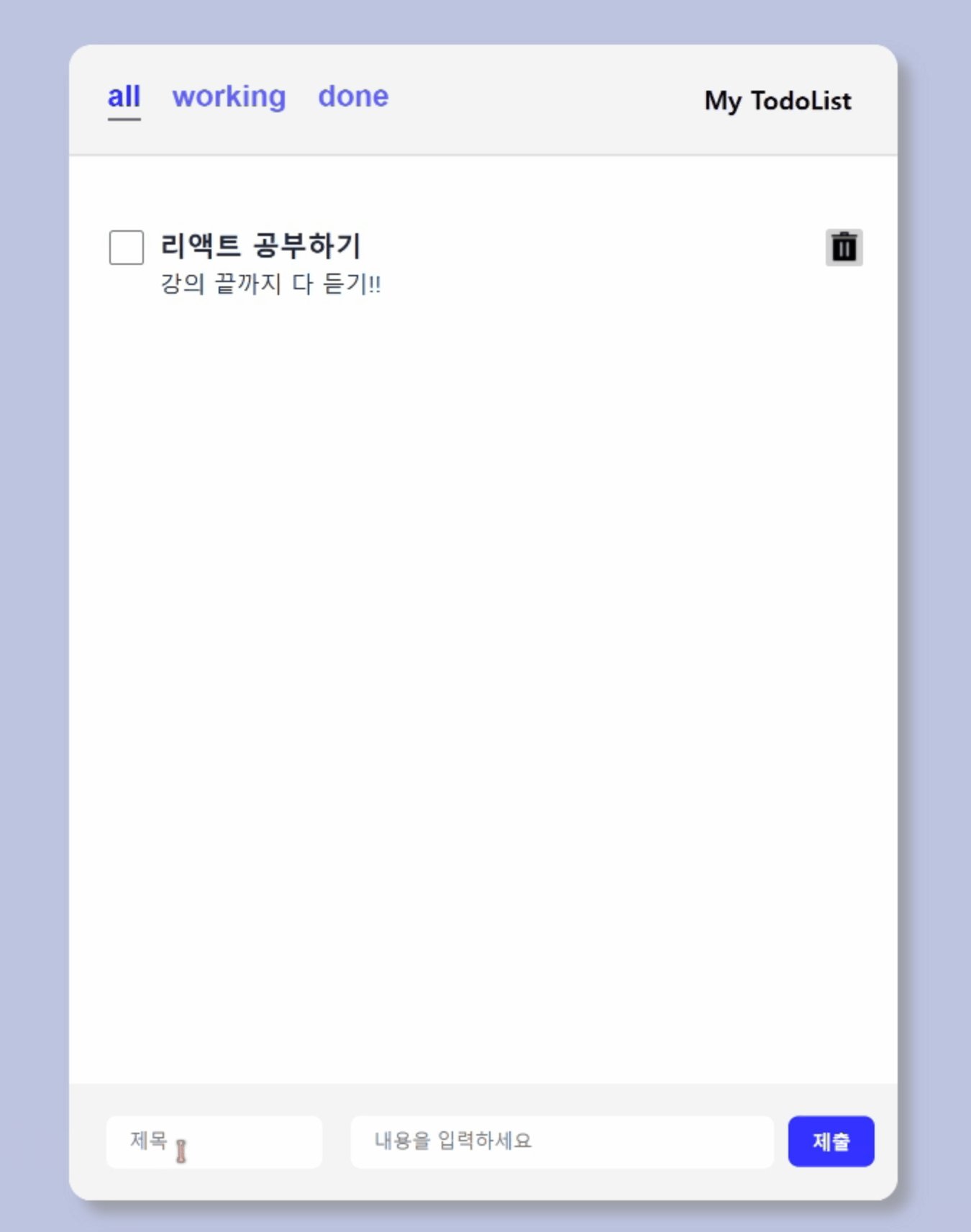
※ auto focus 적용 결과물

'TIL' 카테고리의 다른 글
| [2024.05.19] 챌린지반 과제 완성_피카츄의 놀이터 (0) | 2024.05.20 |
|---|---|
| [2024.05.18] 2024 스타트라인 + 스터디 오프라인 만남 + 알고리즘_이상한 문자 만들기 + 새로운 개발서적 (1) | 2024.05.18 |
| [2024.05.16] 챌린지반 실시간 수업 2회차(변수명 한 번에 바꾸기) (0) | 2024.05.16 |
| [2024.05.15] 인프콘 2023_팀 플레이어 101(토스/진유림) (0) | 2024.05.15 |
| [2024.05.14] React 입문 강의 정리 (0) | 2024.05.14 |
