1. 썸네일 페이지 제작

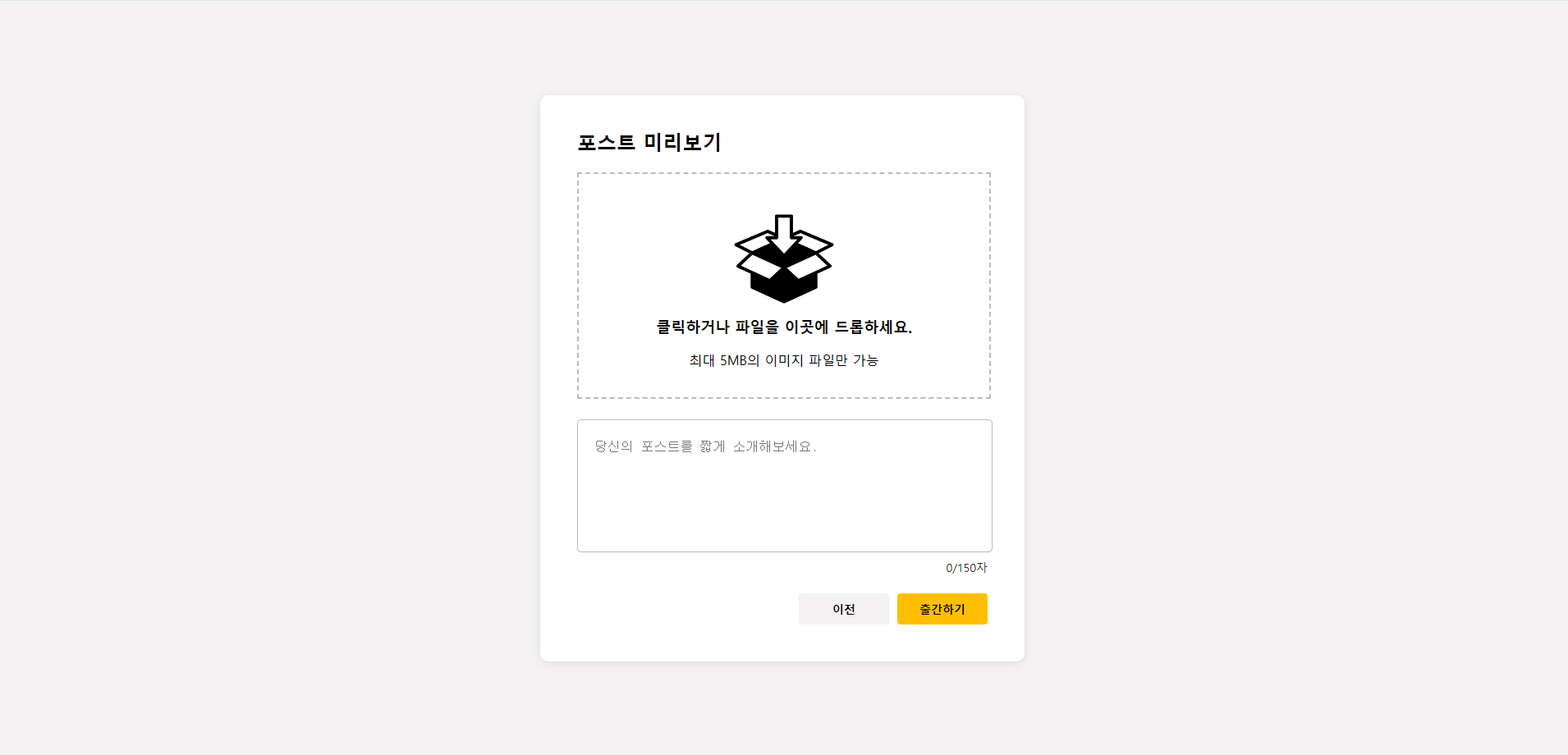
메인 페이지에서 사진과 함께 포스트의 설명을 볼 수 있도록 썸네일을 작성할 수 있는 기능을 추가하였다. 썸네일 사진은 drag&drop 방식으로 사진을 가져와서 업로드할 수 있게 만들어 보았다. 파일 이미지의 크기 제한은 supabase에서 손쉽게 제한할 수 있었다.

2. react-quill 상세페이지 bold 적용 안되는 문제


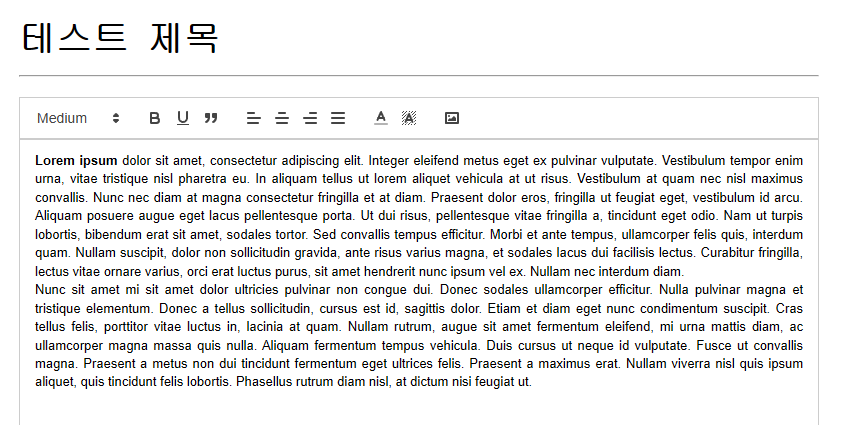
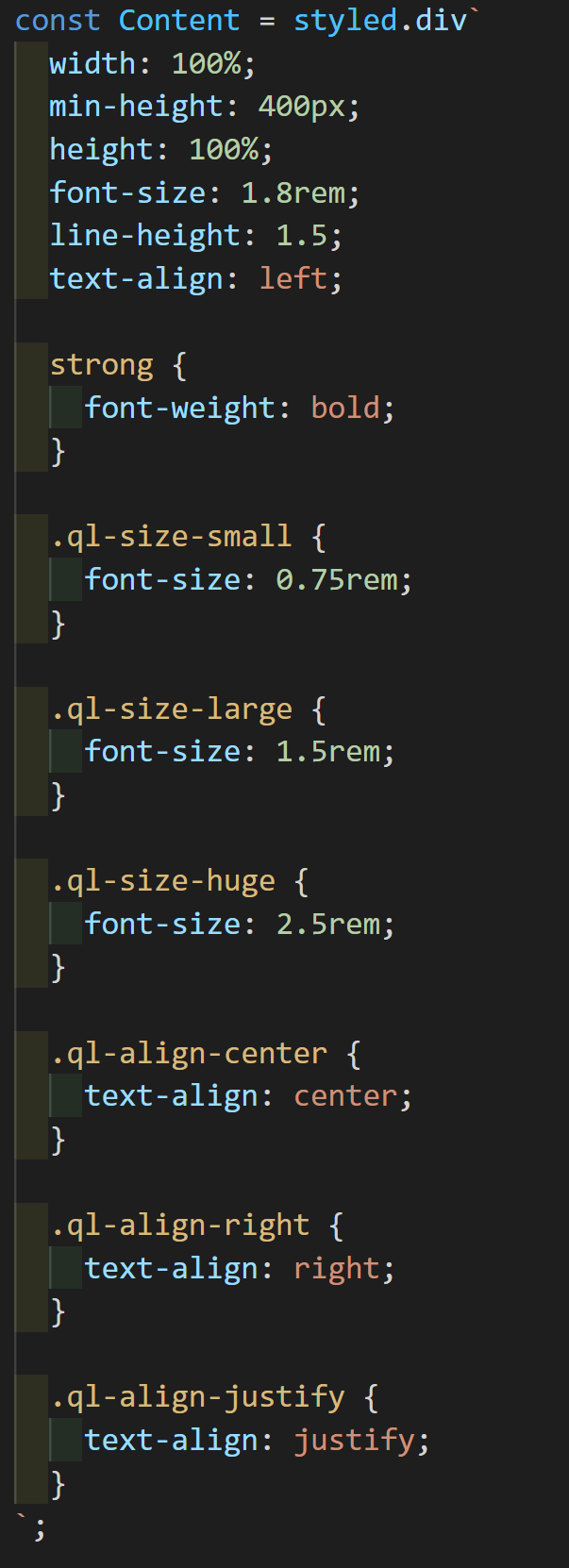
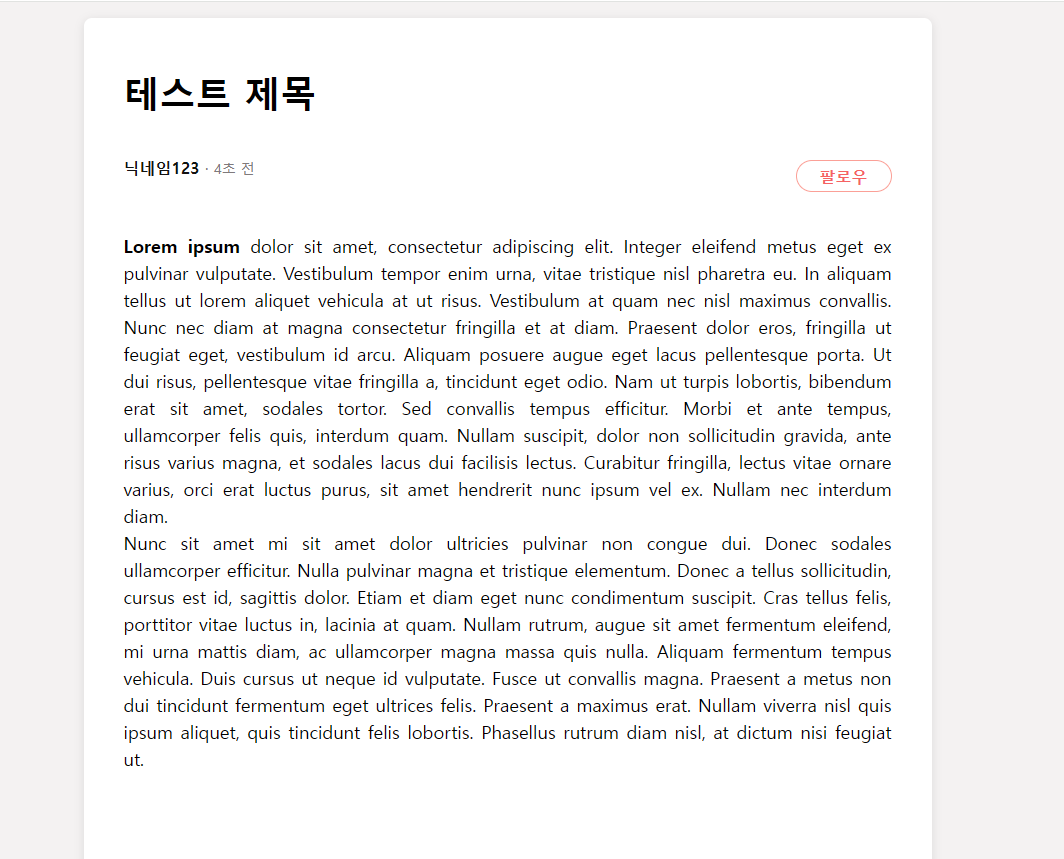
이전에 에디터의 bold가 되지 않은 현상은 에디터 자체에 bold 속성의 css를 추가해 준 것으로 해결하였는데, 이번에는 본문에 bold가 적용되지 않았다. 심지어 그 외 커스텀으로 추가한 다양한 속성들도 에디터에서만 변화하고 본문에는 적용이 안 되는 이슈가 있었는데, 여러 자료를 찾아본 결과 본문에도 css를 추가해 주어야 된다는 것을 알게 되었다.

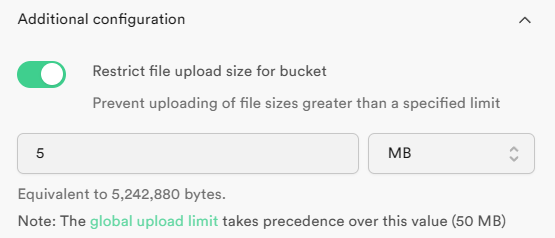
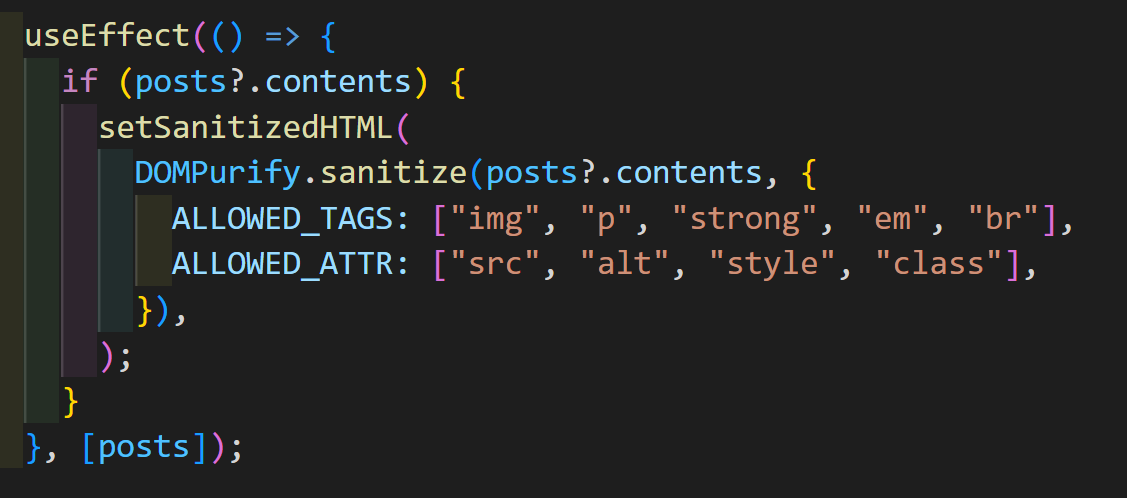
하지만 이렇게 css를 추가해주어도 변화하지 않았는데, 아래 사진과 같이 Tag와 속성을 allow 해 주어야 정상적으로 작동이 된다는 것을 확인할 수 있었다.


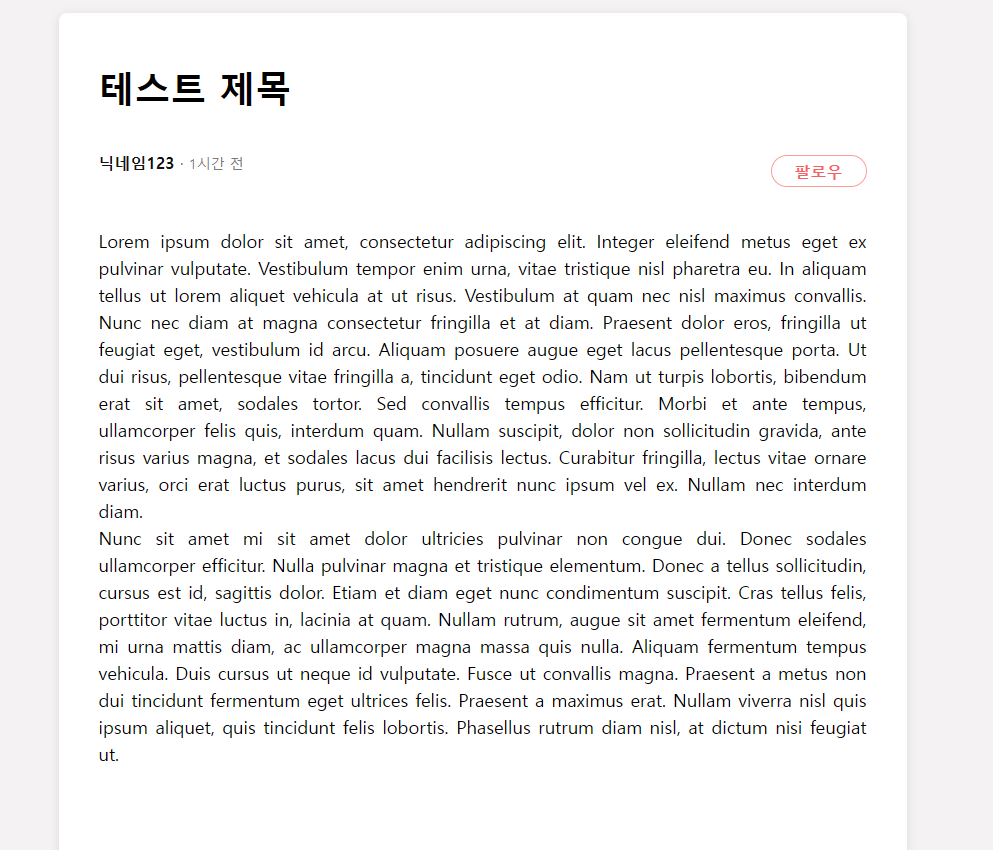
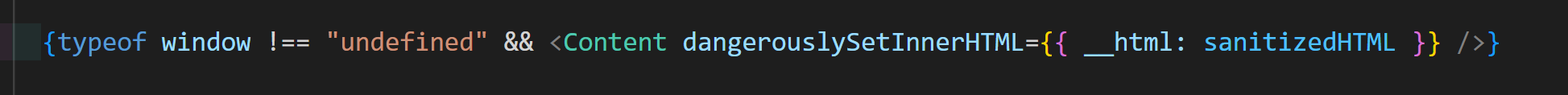
react-quill은 우리가 작성한 대로 보이는 wysiwyg 형태이지만, 실제 저장될 때는 <p> 안녕하세요 </p> 이런 형태로 작성된다. 떄문에 다시 한번 변환이 필요한데 이때 사용되는 게 dangerouslySetInnerHTML이다. 하지만 react에서 html을 직접적으로 삽입/가져오기 등의 작업을 함으로 XSS 공격에 취약한데 이를 DOMPurify라는 라이브러리를 통해 방지해 주었다. 이 과정에서 내가 사용해야 하는 태그들을 예외 허용처리 해주었고, 이를 통해 본문에서도 다른 style들이 정상적으로 적용이 되었다.

'TIL' 카테고리의 다른 글
| [2024.06.07] 뉴스피드 프로젝트 완성_트러블 슈팅 경험 회고 (0) | 2024.06.07 |
|---|---|
| [2024.06.06] 뉴스피드 프로젝트_마무리 작업 (0) | 2024.06.07 |
| [2024.06.04] react-quill 에디터 bold, underline 안되는 오류 (0) | 2024.06.04 |
| [2024.06.03] 뉴스피드 프로젝트_React 텍스트 에디터 고르기(react-quill) (0) | 2024.06.03 |
| [2024.06.02] 뉴스피드 프로젝트_상세 페이지 레이아웃 완성 (0) | 2024.06.03 |
