![]()
웹 개발에 있어, 특히나 프론트엔드에 있어 Javascript(이하 JS)는 2023년 전체 웹 사이트의 98.3%가량이 JS로 개발될 만큼 핵심 언어로 주목받고 있습니다. 그렇다면 어떻게 JS가 웹 브라우저 시장을 장악하고, 어떤 장점이 있길래 웹 개발의 표준 언어로 사용되고 있을까 궁금하여 찾아보았습니다. Javascipt가 왜 사용되기 시작했을까? JS의 출시 자바스크립트는 1990년대 약 8~90%의 웹 브라우저 시장을 지배하고 있던 넷스케이프 커뮤니케이션즈는 웹 브라우저의 보조적인 역할을 수행하기 위한 목표로 1995년에 개발하였습니다. 처음 개발 되었을 때는 'Mocha'라는 이름을 붙여 넷스케이프사의 웹 브라우저에 탑재하였고, 4개월 뒤 'LiveScript'로 이름을 개명해였습니다. 그러고..
![]()
갑자기 감기 몸살이 온 것처럼 거의 하루 내내 침대에서 잠으로 보낸 하루입니다. 올해 한 번도 아픈 적이 없었는데, 아픈걸 보니 건강 관리 잘하라고 하는 것 같아요. 운동을 더 꾸준히 해야겠습니다.할 일 정리 아파서 끙끙되는 와중에도 뭘 하면 좋을지 생각해 둔 게 있습니다. 바로 지난 프로젝트 전체를 저만의 방법으로 새로 만들어보는 겁니다. 보통 팀 프로젝트의 경우 그 작업량이 방대하기 때문에 업무를 분할하여 진행하기 마련입니다. 그러나 이번 프로젝트는 '미니' 프로젝 트였던 만큼 충분히 근시일 내 작업이 가능할 것 같았고, 제가 맡은 업무가 아닌 다른 업무들도 익혀볼 기회라 생각했습니다. 이번 셀프 미니 프로젝트는 기존의 와이어 프레임을 그대로 유지한 채, 튜터님께 받은 피드백을 적용하고 더 나은 코..
![]()
모달창 뒤에 검은 배경이 깔리는 이유 웹사이트들의 모달창을 보면 '1. 반드시 '닫기' 버튼을 눌러야만 닫히는 모달창'과 '2. 모달창이 띄워지면 뒷 배경이 어두워지고, 모달창 이외의 영역을 누르면 모달창이 닫히는' 두 가지의 경우가 일반적입니다. 2번째 경우 모달창을 열 때 뒷 배경을 어둡게 해야 모달창에 집중할 수 있게 하는 효과가 있는데요. 모달창 외부영역을 클릭해서 닫는 거의 대부분의 경우는 이 검은색 화면이 동반되는 모습을 볼 수 있었습니다. 때문에 모달창 이외의 영역을 클릭해 모달창을 닫을 때는 모달창 이외의 영역을 표시하는 wrapper나 container의 변수를 항상 관성적으로 써왔습니다. 관성적으로 코딩하다 이번 프로젝트 막바지에 Firebase Realtime Database를 이용해..
![]()
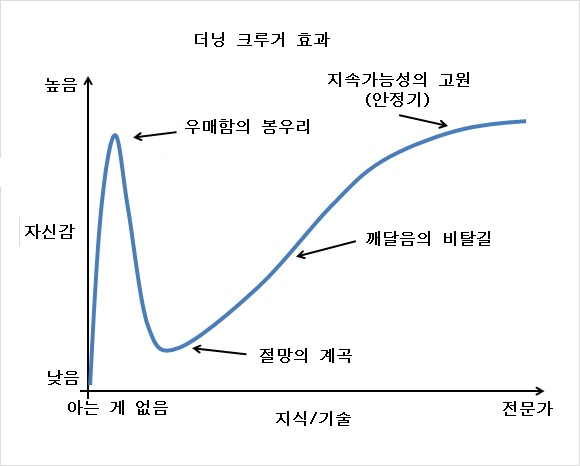
가면증후군이란? 높은 성취를 이루었는데도 그것을 과대평가된 것으로 치부하는 동시에 스스로를 과소평가하는 경향. 타인의 시선을 너무 지나치게 신경쓰면 찾아온다. 우매함의 봉우리 대학시절 4년 반 동안의 청소년 멘토링 동아리에서도 학기마다 멘토링이 다 끝나면 시원섭섭함과 함께 뭔가 멘토링에서 더 나아질 부분은 없나 항상 고민하고 나아질 부분을 찾아갔습니다. 이와 마찬가지로 개발에 있어 하나의 프로젝트가 끝나면 아쉬움과 함께 이렇게 해 나가는 게 맞나?라는 느낌이 종종 들곤 합니다. 오늘로써 일주일간의 미니 프로젝트를 마치고, 튜터님께 받은 코드리뷰도 모두 예상했던 부분과 크게 다르지 않아 나름의 성과를 거둔 일주일이었습니다. 다만, 원하던 대로 처음으로 돌아와 기본기에 충실하게 코드를 짜고 있으나 뭔가 밑 ..
![]()
예전에 본 토스 디자인 컨퍼런스에서 잊히지 않았던 트랜지션 효과가 있어서 여태껏 생각만 하다가, 팀 프로젝트 하는 김에 한번 써 보았다. 생각만 하던걸 구현해 보니 난이도와 상관없이 뭔가 기분이 업되는 느낌? 토스 디자인 컨퍼런스 SIMPLICITY 23 제겐 랜덤 추첨이라는 운이라는 건 존재하지 않는지 큰 규모의 컨퍼런스는 아쉽게도 당첨되지 못하고, 감사하게도 온라인으로 준비해 주신 컨퍼런스나 다시 보기 영상을 주로 보는데요. 작년 토스 디자인 컨퍼런스 Simplicity23을 보며 감동의 물결에 휩쓸려 나간 적이 있습니다. (뜬금없지만 올해 인프콘은 제발 꼭..! 스태프라도.. 인력 안 필요하신가요? ㅠㅠ) 원래도 예쁜 디자인을 좋아해서 프론트엔드의 길을 걷고 있는데 이런 결과물을 집에서 볼 수 있다..
![]()
※ Github 협업 시 필요한 명령어 모음 올해 초까지만 해도 github termial에서 미아가 되어 길을 헤맸는데, 이런 글도 쓰고 새삼 신기하네요. 팀원들과의 github 협업에 있어 필요한 기능을 블로그 이곳저곳에서 보는 건 좋지만, 오히려 너무 많은 정보가 들어와 일관성 있게 습득하기가 어려웠던 경험이 있습니다. 때문에 처음 github를 사용해 보시는 팀원분들을 위해 가이드라인을 만들게 되었습니다. 본문은 팀장이 github 초기 세팅을 해놓은 상태에서, 본인 local로 clone 해오는 과정부터 push 하는 과정까지 담았습니다. 1. 프로젝트를 가져오자: clone clone 3줄 요약 1. 원하는 github project의 repository에 들어가서 프로젝트 url을 복사한다...
![]()
이런 유령 블로그에 방문자가? 도토리 같은 글 하나 남겨두고 잠수를 탄지 어언 4일이 지나고, 이 정도면 오래 방치했다 싶어 들어와 보니 방문자가 있더군요? 닉네임은 싱그러운 자몽이라 지어놓고는, TIL을 쓰는 지금은 곧 하루가 지날 쯤이라 축 쳐져서 생기를 잃어가며 쓰고 있습니다. 매일 양질의 TIL을 쓰는 모든 블로거 분들 존경스럽고, 저도 곧 따라가겠습니다! ※ 위에는 첫 포스팅 기념으로 잡설이 고봉밥만큼 쌓일 예정입니다. 위의 '목차'를 통해 필요한 정보만 얻어가세요. "그렇게 시들시들한데 뭔 블로그냐?" TIL을 쓰긴 써야하는데, 어디에 써야 할지 고민이 많았습니다. 노션이나 깃허브에 몰래 숨겨두고 쓸까? SEO가 자동으로 설정된 Velog나 지금의 Tistory는 게시하면 꼭 누가 볼 텐데, ..