![]()
이전 프로젝트에서 html, css, javascript만을 사용하다 보니, 같은 구조가 반복되는 곳에서 불필요하게 코드가 길어질 수밖에 없었습니다. 적절하게 반복문을 사용하여 구성해도 코드의 길이가 짧아지고 효율적으로 바뀌지만, 다른 곳에서의 재사용 측면에 있어 컴포넌트 개념이 유용하기 때문에 많이 사용되곤 합니다. 때문에 이번 개인 프로젝트에는 React 같은 라이브러리나 다른 프레임워크 없이, 자바스크립트만을 사용해서 컴포넌트를 구현해 보고자 Web Component를 찾아보았습니다. 웹 컴포넌트를 알아보기 위해 MDN docs를 정독했습니다. MDN에서는 웹 컴포넌트를 다음과 같이 정의합니다.※ 웹 컴포넌트: 그 기능을 나머지 코드로부터 캡슐화하여 재사용 가능한 커스텀 엘리먼트를 생성하고 웹 앱..
![]()
코딩을 할 때 사용자의 민감한 개인 정보나 중요한 API KEY 값의 경우 코드에 직접 하드코딩하게 되면 개발자 도구 등의 툴을 통해 민감 정보가 쉽게 탈취당할 수 있습니다. 이를 방지하기 위해서 .env 파일을 만들어 환경 변수들을 여기에 작성해 관리 및 사용하게 되고, github에 올라가지 못하도록 .gitignore에 넣어 처리를 하게 됩니다. 하지만 바닐라 자바스크립트 환경에서는 웹 브라우저 환경에서만 동작하기에 .env 파일을 사용할 수 없습니다. 그렇기에 React 등의 라이브러리나 다른 프레임워크 환경에서는 당연하게 기본으로 사용할 수 있던 파일을 자바스크립트 환경에서는 사용할 수 없으니 답답했습니다. 이번 TIL에서는 JS에서 어떻게 민감한 정보나, Key값을 다룰 수 있을지 알아보았습..
![]()
예비군을 일주일 앞두고 코로나에 걸려 미뤄야 하나 했는데, 요즘은 격리기간이 5일이라 일주일이면 넉넉하단다.. 그렇게 마스크 쓰고 산 타고 왔습니다~~ 알고리즘 시작</..
![]()
이전글) 2024.04.22 - [TIL] - [2024.04.22] Javascript와 ES6의 차이를 아시나요? 1995년에 개발된 자바스크립트는 HTML, CSS와 함께 웹 페이지를 구성하기 위해 빠져서는 안 될 3대장으로써의 역할을 공고히 다지고 있으며, 거기엔 여러 비결이 숨겨져 있었습니다. AJAX, 패러다임의 변화 AJAX의 발견 이전에는 웹 브라우저가 서버로 요청을 전달하면, 서버로부터 받은 정보를 포함한 페이지 전체를 리렌더링 하는 방식으로 페이지를 그렸습니다. 때문에 지금만큼 인터넷이 빠르지 않았던 그 시절에는 페이지가 렌더링 되는 시간만큼 시간도 걸리고, 매번 서버에 요청하면 화면이 깜빡이는 데다가, 원하지 않던 부분까지 전부 새로 그려야 하니 성능적으로도 썩 좋지 못했습..
![]()
웹 개발에 있어, 특히나 프론트엔드에 있어 Javascript(이하 JS)는 2023년 전체 웹 사이트의 98.3%가량이 JS로 개발될 만큼 핵심 언어로 주목받고 있습니다. 그렇다면 어떻게 JS가 웹 브라우저 시장을 장악하고, 어떤 장점이 있길래 웹 개발의 표준 언어로 사용되고 있을까 궁금하여 찾아보았습니다. Javascipt가 왜 사용되기 시작했을까? JS의 출시 자바스크립트는 1990년대 약 8~90%의 웹 브라우저 시장을 지배하고 있던 넷스케이프 커뮤니케이션즈는 웹 브라우저의 보조적인 역할을 수행하기 위한 목표로 1995년에 개발하였습니다. 처음 개발 되었을 때는 'Mocha'라는 이름을 붙여 넷스케이프사의 웹 브라우저에 탑재하였고, 4개월 뒤 'LiveScript'로 이름을 개명해였습니다. 그러고..
![]()
갑자기 감기 몸살이 온 것처럼 거의 하루 내내 침대에서 잠으로 보낸 하루입니다. 올해 한 번도 아픈 적이 없었는데, 아픈걸 보니 건강 관리 잘하라고 하는 것 같아요. 운동을 더 꾸준히 해야겠습니다.할 일 정리 아파서 끙끙되는 와중에도 뭘 하면 좋을지 생각해 둔 게 있습니다. 바로 지난 프로젝트 전체를 저만의 방법으로 새로 만들어보는 겁니다. 보통 팀 프로젝트의 경우 그 작업량이 방대하기 때문에 업무를 분할하여 진행하기 마련입니다. 그러나 이번 프로젝트는 '미니' 프로젝 트였던 만큼 충분히 근시일 내 작업이 가능할 것 같았고, 제가 맡은 업무가 아닌 다른 업무들도 익혀볼 기회라 생각했습니다. 이번 셀프 미니 프로젝트는 기존의 와이어 프레임을 그대로 유지한 채, 튜터님께 받은 피드백을 적용하고 더 나은 코..
![]()
모달창 뒤에 검은 배경이 깔리는 이유 웹사이트들의 모달창을 보면 '1. 반드시 '닫기' 버튼을 눌러야만 닫히는 모달창'과 '2. 모달창이 띄워지면 뒷 배경이 어두워지고, 모달창 이외의 영역을 누르면 모달창이 닫히는' 두 가지의 경우가 일반적입니다. 2번째 경우 모달창을 열 때 뒷 배경을 어둡게 해야 모달창에 집중할 수 있게 하는 효과가 있는데요. 모달창 외부영역을 클릭해서 닫는 거의 대부분의 경우는 이 검은색 화면이 동반되는 모습을 볼 수 있었습니다. 때문에 모달창 이외의 영역을 클릭해 모달창을 닫을 때는 모달창 이외의 영역을 표시하는 wrapper나 container의 변수를 항상 관성적으로 써왔습니다. 관성적으로 코딩하다 이번 프로젝트 막바지에 Firebase Realtime Database를 이용해..
![]()
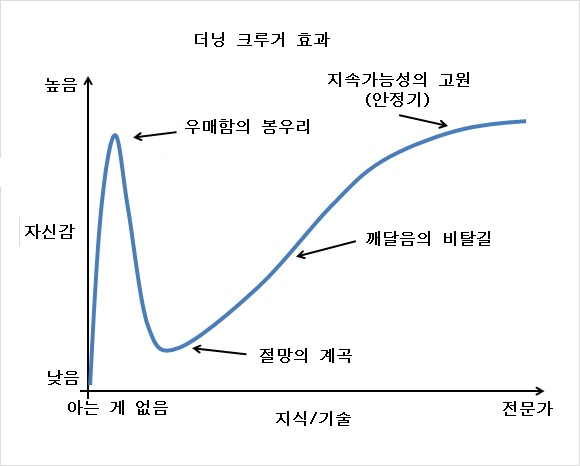
가면증후군이란? 높은 성취를 이루었는데도 그것을 과대평가된 것으로 치부하는 동시에 스스로를 과소평가하는 경향. 타인의 시선을 너무 지나치게 신경쓰면 찾아온다. 우매함의 봉우리 대학시절 4년 반 동안의 청소년 멘토링 동아리에서도 학기마다 멘토링이 다 끝나면 시원섭섭함과 함께 뭔가 멘토링에서 더 나아질 부분은 없나 항상 고민하고 나아질 부분을 찾아갔습니다. 이와 마찬가지로 개발에 있어 하나의 프로젝트가 끝나면 아쉬움과 함께 이렇게 해 나가는 게 맞나?라는 느낌이 종종 들곤 합니다. 오늘로써 일주일간의 미니 프로젝트를 마치고, 튜터님께 받은 코드리뷰도 모두 예상했던 부분과 크게 다르지 않아 나름의 성과를 거둔 일주일이었습니다. 다만, 원하던 대로 처음으로 돌아와 기본기에 충실하게 코드를 짜고 있으나 뭔가 밑 ..